By Unknown | At 21:18 | Label :
Widget Blog
| 0 Comments
1. Seperti biasa Login dulu ke Akun Blog Sobat.
2. Rancangan>>Tata Letak>>Tambah Gadget>>HTML/Java Script
3. Kemudian Sobat Salin(Copy) Code di bawah ini Dan Tempel(Pastekan)
2. Rancangan>>Tata Letak>>Tambah Gadget>>HTML/Java Script
3. Kemudian Sobat Salin(Copy) Code di bawah ini Dan Tempel(Pastekan)
<style> #hcl { position:fixed; top:30px; left:20px; z-index:+500; } * html #hcl {position:relative;} .hcltab { height:200px; width:30px; float:left; cursor:pointer; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNgyb_2RXzV3G54JqcobEUFRO5HMRadfiHtE_vrbaWzg2scJO5OkQjJp7a8sitKGX4UIrU3TpJvtlNjqQ8UF2zPvK_aQObi32ucuggiaE1odnZNLHwqBGHB3ZGm7QyTtzb_mgyfFK_plcF/s1600/buku-4.png') no-repeat; } .hclcontent { float:left; border:2px solid #3366ff; background:#ffffff; -moz-opacity: 0.1; opacity: 0.9; -khtml-opacity: 0.0; margin:0 auto 10px; padding:3px; }
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none} </style> <script type="text/javascript"> function showHidehcl(){ var hcl = document.getElementById("hcl"); var w = hcl.offsetWidth; hcl.opened ? movehcl(0, 30-w) : movehcl(20-w, 0); hcl.opened = !hcl.opened; } function movehcl(x0, xf){ var hcl = document.getElementById("hcl"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; hcl.style.left = x.toString() + "px"; if(x0!=xf){setTimeout("movehcl("+x+", "+xf+")", 10);} } </script> <div id="hcl"> <div class="hclcontent">
Letakan Kode Buku Tamunya Disini
<br /> <div class="hc-credit"> <span style="float:left"></span> <span style="float:right"> <a href="javascript:showHidehcl()"> </a> </span> </div> </div> <div class="hcltab" onclick="showHidehcl()"> </div> <script type="text/javascript"> var hcl = document.getElementById("hcl"); hcl.style.left = (30-hcl.offsetWidth).toString() + "px"; </script></div>
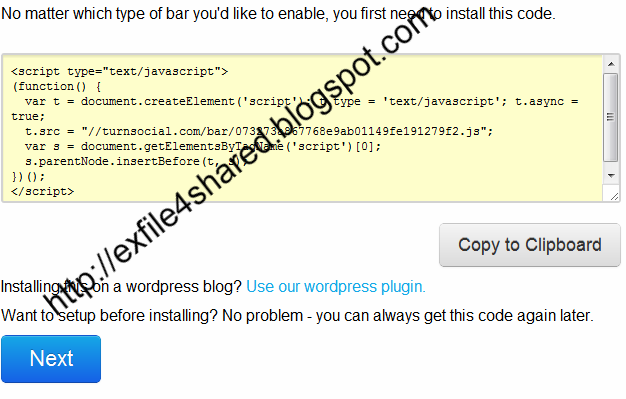
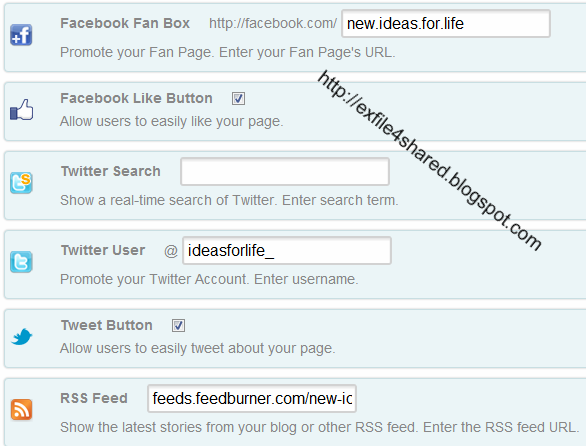
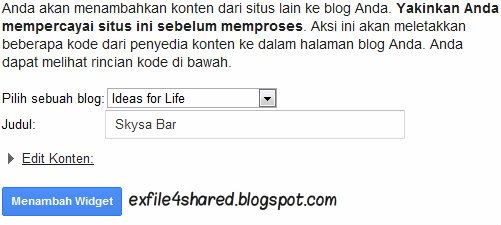
4.Masuk Ke Sini Register Seperti Biasa
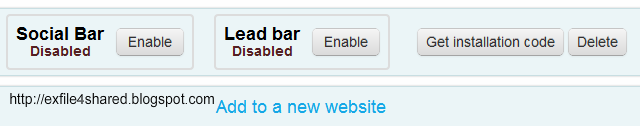
5.Jika Sudah Klik Publish!
6.Salin (Copy) Kode Yang ada Di Bawahnya Hapus Kode Letakan Kode Buku Tamunya Disini Dengan Kode Yang Tadi Di Salin Dan Tempel (Pastekan)
7.Simpan Dan Lihat Hasilnya
KETERANGAN :
5.Jika Sudah Klik Publish!
6.Salin (Copy) Kode Yang ada Di Bawahnya Hapus Kode Letakan Kode Buku Tamunya Disini Dengan Kode Yang Tadi Di Salin Dan Tempel (Pastekan)
7.Simpan Dan Lihat Hasilnya
KETERANGAN :
* kode yg berwarna Kuning, ganti dengan selera sobat. (Semakin Besar Angkanya, Maka Semakin Rendah Posisi Buku Tamunya).
* kode yg berwarna Merah, Sobat bisa menggantinya dengan URL Buku Tamu Sobat.
* kode yg berwarna Orange, ganti dengan Garis Pinggir dan Warna Background yg Sobat suka. Code Warna HTML.
* Dan Tulisan yg berwarna Biru, ganti dengan Code Buku Tamu Sobat.